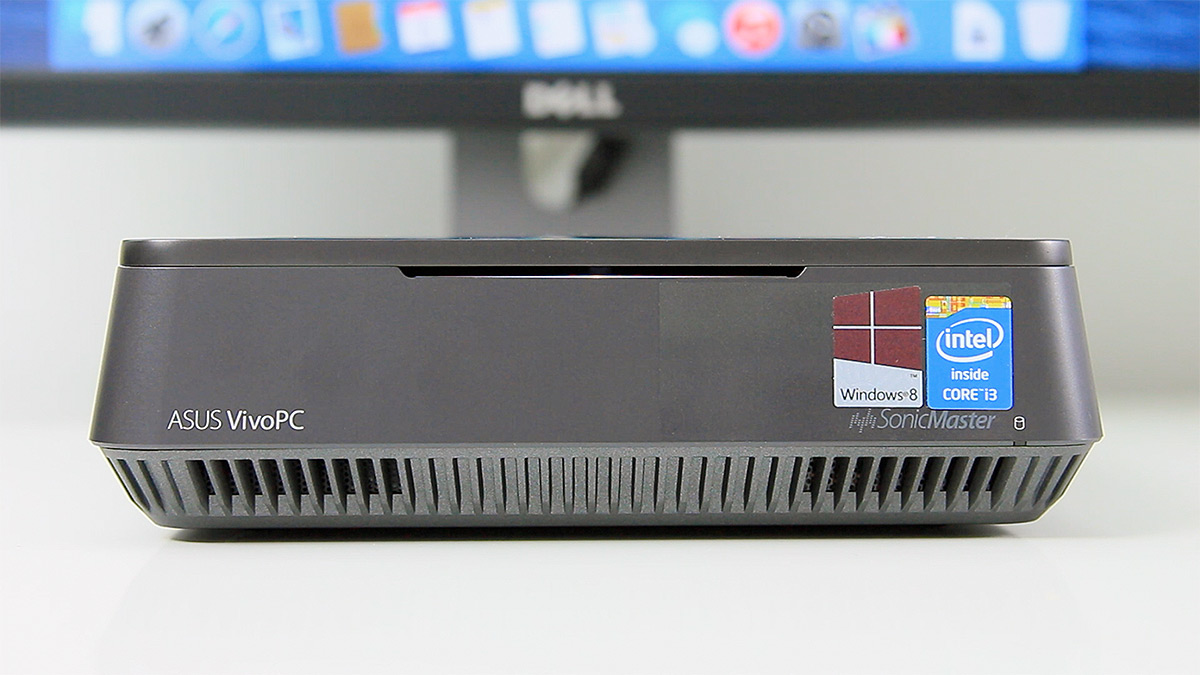
Mac OSX на Asus Vivo PC

Давайте я вам расскажу как поставить OSX 10.10 на этот маленький, но достаточно интересный Asus Vivo PC. На борту у него i3 и две видеокарты: Intel HD 4400 и Nvidia 820M.
Да, с тех пор как компания Apple перешла на процессоры Intel это стало возможным (не без помощи огромного сообщества энтузиастов занимающихся этим вопросом). Самый сложный этап по настройке OSX и поиску драйверов для этого компьютера я уже проделал и вам останется только лишь повторить несколько несложных инструкций и переписать несколько папок и файлов. Если все сделать правильно — вы сможете без каких либо проблем пользоваться настоящим Mac OS и не бояться обновлений. Для большинства операций потребуется Mac, попросите кого-нибудь помочь вам с этим.
Начать нужно с настроек BIOS. Вот тут собраны снимки всех важных пунктов настроек на которые нужно обратить внимание.
Дальше вам понадобится установочный диск Mac Os. Можно попросить знакомых у которых есть любой компьютер Apple с установленным Mac OS X 10.10 Yosemite сделать для вас загрузочную флешку или внешний диск. Сделать это можно утилитой — DiskMaker X. Нужна флешка или внешний диск объемом не менее 8GB. Запускаете, выбираете диск, ждете, готово. Теперь у вас есть установочный диск и можно двигаться дальше.
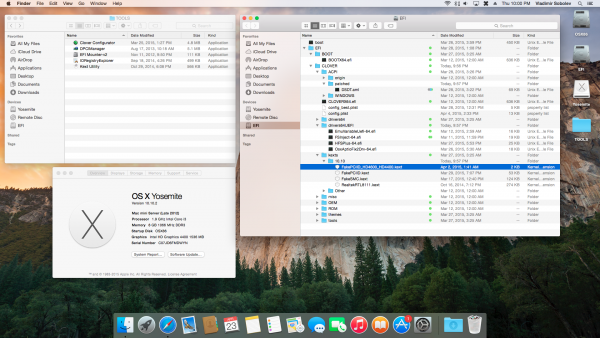
Теперь нужно как-то запустить установщик на обычном компьютере. Для этого нужен специальный бутлоадер. На сегодняшний день самый лучший из них — Clover. Его можно установить на маленькую флешку (вторую) для удобства дальнейшего обновления и решения проблем. Скачайте и запустите установщик. Подробно процесс показан на этой странице. После завершения установки нужно заменить содержимое папки EFI на флешке файлами из этого архива. Здесь уже все настроено для VivoPC – сетевая карта, видео и звук.
Теперь подключаем обе флешки к компьютеру и в биосе выбираем в качестве загрузочной ту, на которой установлен Clover. После загрузки Clover предложит выбрать загрузочный диск — выбираем диск с OS X. Тк все уже подготовлено заранее, никаких проблем у вас возникнуть не должно. Просто пройдите процесс установки OSX и можно перегружаться/выключать компьютер, отключать установочный диск и оставить только флешку с Clover-ом. Теперь можно пользоваться вашей новой операционной системой. Если вам нужен WiFi, то штатный модуль необходимо заменить на любой совместимый с OSX, например этот и купить любой Bluetooth USB адаптер, например такой.
Проблемы которые пока не получилось решить: компьютер не засыпает, так что его нужно будет всегда выключать или держать включенным. Работает только интегрированная видеокарта Intel HD 4400, драйверов для Nvidia 820M карты пока не существует, но все может измениться в скором будущем.
Огромное количество информации на эту тему можно найти на форуме AppleLife.ru. Скачайте себе этот набор утилит, которые сильно помогут в процессе установки и настройки. После успешной установки можно инсталлировать Clover на диск с Mac OS и перенести на него папку EFI и мелкой флешки и избавиться от лишнего устройства. Подключить скрытую efi партицию можно утилитой из комплекта Tools.
UPD: Появился апдейт DSDT и SSDT файлов для работы Sleep режима, скачать можно тут. Спасибо Александру!