Для создания простого правила для целой корпоративной сети можно сначала найти все ее адреса на ipinfo.io, а потом одним правилом прописать AS номер в списке Firewall Rules. Список будет обновляться вместе с обновлениями базы AS данных. Удобно.
OSX Screen Saver — ISS HD Earth Viewing Experiment

I have created a simple screen saver for NASA Earth Viewing Experiment. This is a live stream from space station mixed with Soma FM Mission Control audio stream.
Download NASA OSX Screen Saver
About the mission:
The High Definition Earth Viewing (HDEV) experiment aboard the ISS was activated April 30, 2014. It is mounted on the External Payload Facility of the European Space Agency’s Columbus module. This experiment includes several commercial HD video cameras aimed at the earth which are enclosed in a pressurized and temperature controlled housing. Video from these cameras is transmitted back to earth and also streamed live on this channel. While the experiment is operational, views will typically sequence though the different cameras. Between camera switches, a gray and then black color slate will briefly appear. Since the ISS is in darkness during part of each orbit, the images will be dark at those times. During periods of loss of signal with the ground or when HDEV is not operating, a gray color slate or previously recorded video may be seen.
Analysis of this experiment will be conducted to assess the effects of the space environment on the equipment and video quality which may help decisions about cameras for future missions. High school students helped with the design of some of the HDEV components through the High Schools United with NASA to Create Hardware (HUNCH) program. Student teams will also help operate the experiment. To learn more about the HDEV experiment, visit here.
For a display of the real time ISS location plus the HDEV imagery, visit here.
Quick notes about hdev video:
Black Image = International Space Station (ISS) is on the night side of the Earth.
Gray Image = Switching between cameras, or communications with the ISS is not available.

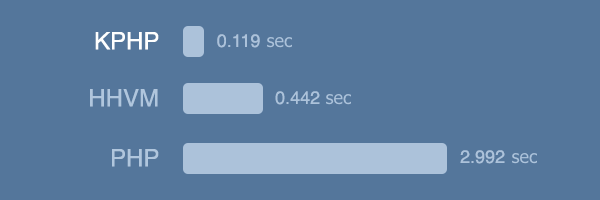
 Tests sources
Tests sources